My Process
During the Analysis phase, I conducted meetings with subject matter experts, behavior specialists, and a diverse range of professionals, including teachers, paraprofessionals, and administrators, to gather comprehensive insights into token boards. This phase culminated in the creation of an action map, laying the groundwork for the subsequent development of a text-based storyboard. Throughout this process, I maintained ongoing consultations with subject matter experts to ensure alignment with best practices.
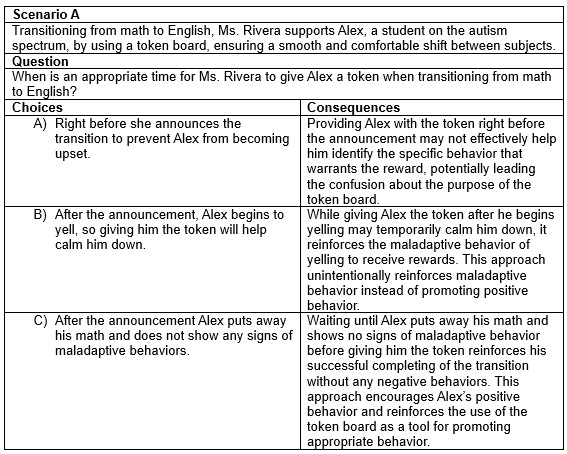
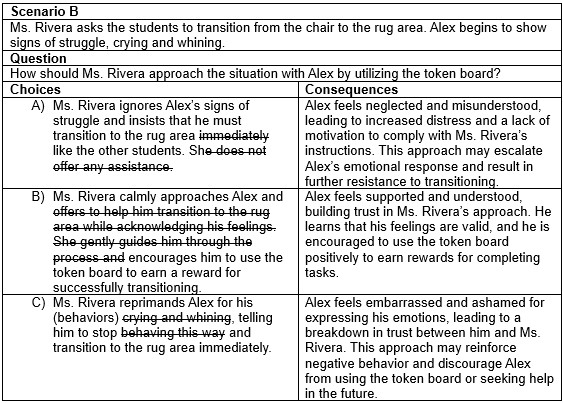
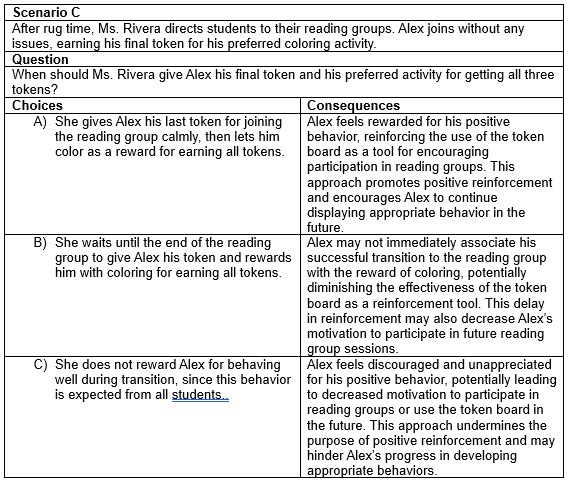
Upon approval of the storyboard by stakeholders, I transitioned to the Design phase, where I meticulously crafted visual designs, initially focusing on low-fidelity mockups before refining them into high-fidelity representations. Subsequently, in the Development phase, I translated these designs into a functional prototype, showcasing the interactive elements of the eLearning platform.
With the completion of the development process, the eLearning scenario-based activity underwent thorough evaluation by peers and professionals. Their feedback was instrumental in refining and optimizing the project to ensure its effectiveness and functionality in meeting the identified educational objectives.
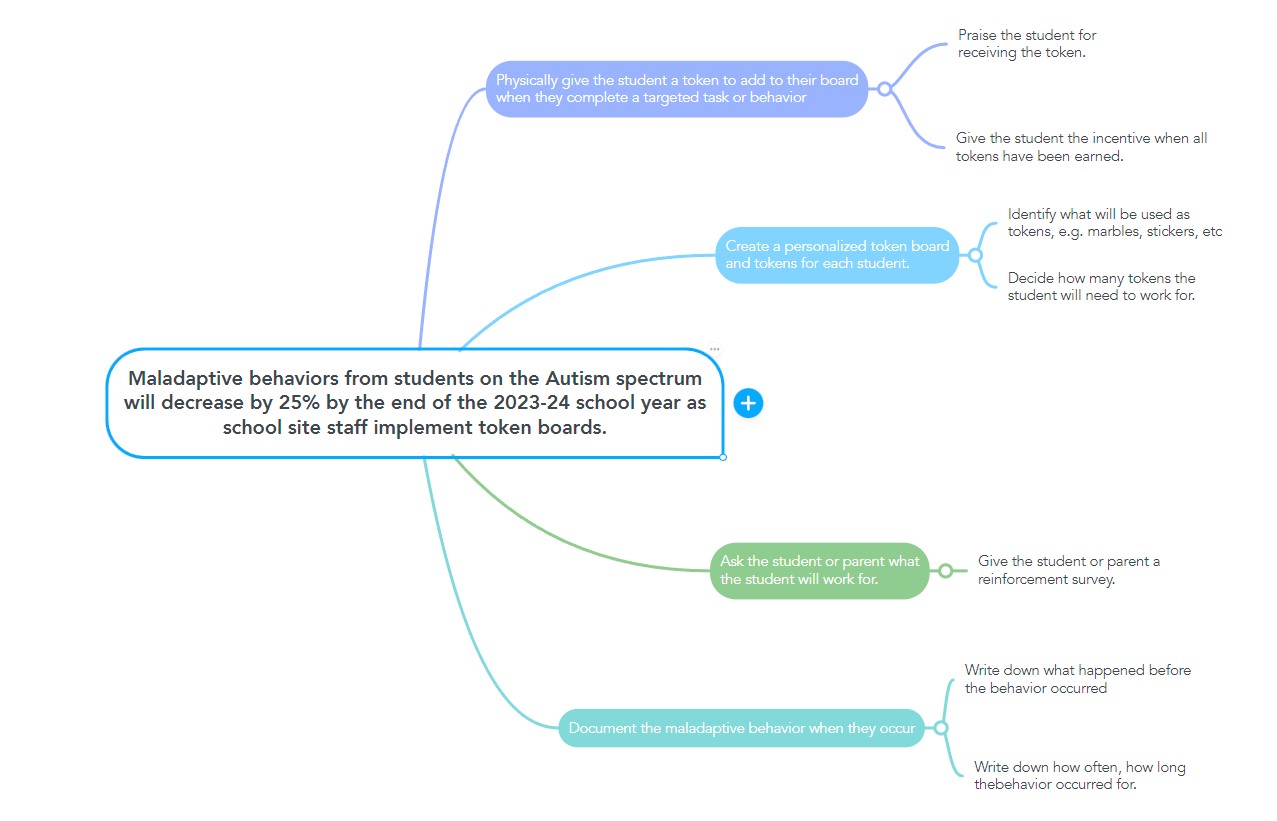
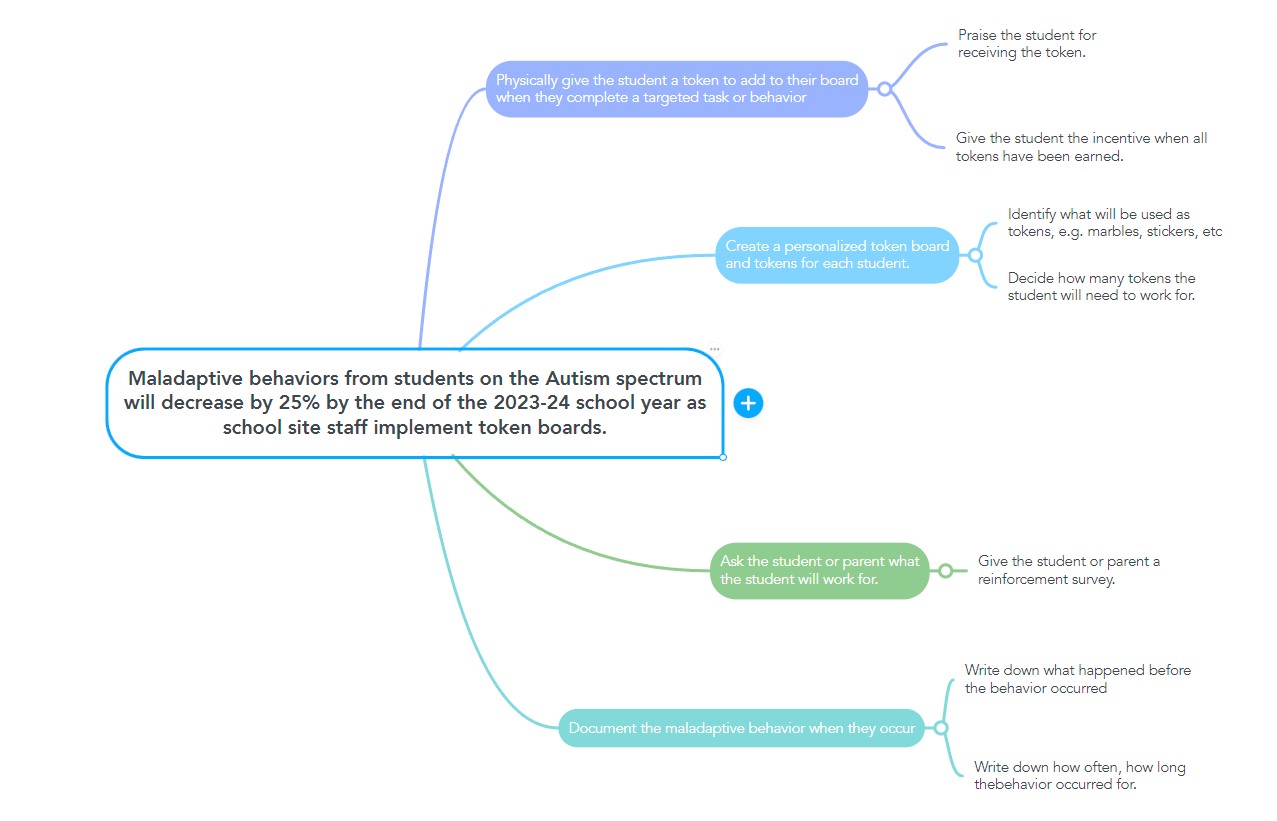
Action Map

Collaborating with teachers and behavior therapists across diverse school settings, I engaged in a comprehensive Action Mapping process to outline common pitfalls encountered by educators. Through this collaborative effort, we meticulously identified areas for improvement and formulated a targeted learning objective for our eLearning initiative: equipping teachers and educators with the necessary skills to effectively implement token board strategies, resulting in a 25% reduction in maladaptive behaviors among students on the Autism spectrum. This structured approach ensured alignment between instructional goals and learner needs, optimizing the effectiveness of the eLearning intervention.